L’inizio dell’anno ? un ottimo momento per guardare indietro all’anno precedente e ai tuoi successi e guardare avanti alle cose che vuoi migliorare e cambiare.
E ci? vale anche per le tendenze e le tecniche di web design. Molti elementi che hanno guadagnato popolarit? nell’ultima parte del 2018 continueranno ad emergere come tendenze nel web design 2019. Questi elementi di tendenza includono tutto per le scelte di colore, la tipografia e l’uso del testo, le interfacce voce e VR e tutto ci? che riguarda UX.
Ci sono cos? tante cose straordinarie che accadono nel web design in questo momento che ? stato difficile abbatterlo, ma speriamo che ti godrai il nostro look dei migliori design e tendenze dell’interfaccia utente per il 2019.
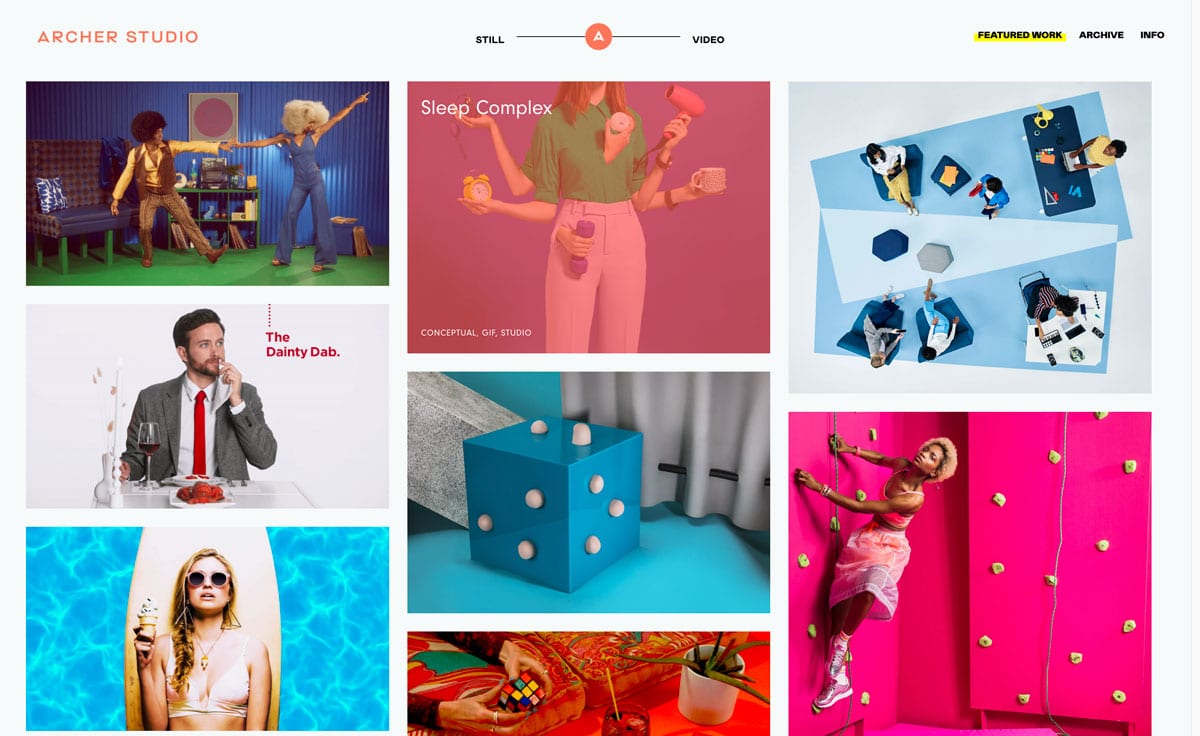
Tavolozze dei colori vivaci
Il colore brillante ? ovunque. Dagli sfondi sfumati alle sovrapposizioni di immagini brillanti alle animazioni con i colori in movimento, le palette di colori vivaci continueranno a guadagnare popolarit?.
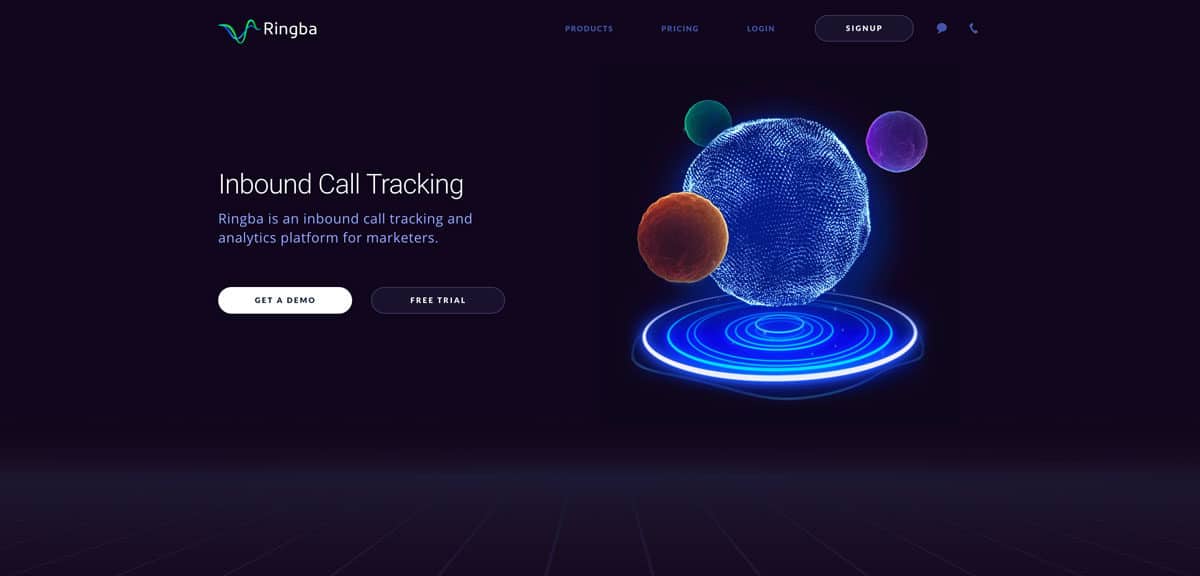
Pantone sta entrando in azione nominando una tonalit? brillante – Living Coral – come colore dell’anno. Sebbene una scansione dei progetti attuali mostri che il blue luminoso, come Spotify o Secure Invest (sopra), potrebbe essere la scelta pi? popolare.
Design emozionale
Devi creare una connessione con gli utenti. Questo ? il design emozionale.
Nel 2019, siti web e app che non stabiliscono questa connessione emotiva andranno persi. Secondo Design Shack, le connessioni emotive si dividono in quattro categorie fondamentali: gioia e tristezza, fiducia e disgusto, paura e rabbia, sorpresa e anticipazione. Pensa a come i tuoi contenuti rientrano in quelli di questi raggruppamenti e utilizza colori, immagini e l’interfaccia utente per collegarti ulteriormente a quel livello con gli utenti.
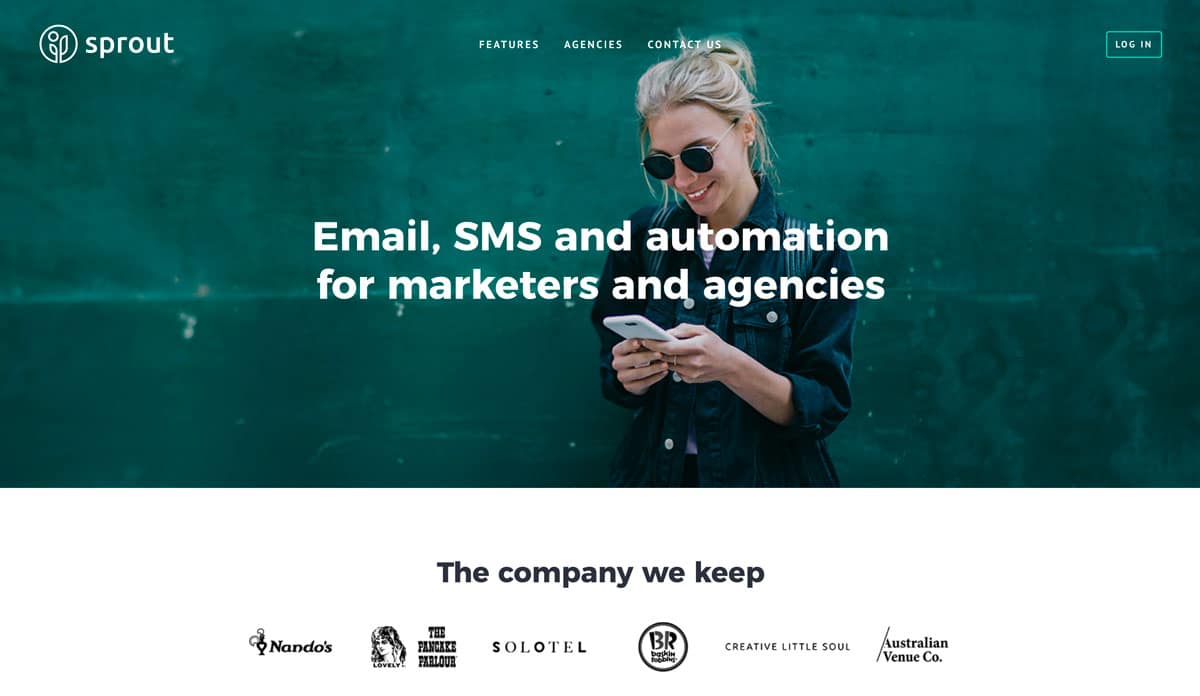
Ogni elemento visivo nel design fornisce agli utenti indicazioni su come dovrebbero reagire. Il movimento nell’app per bici, sopra, ad esempio, mostra movimento; ci? rende l’utente desideroso di cavalcare. Lo stesso vale per l’esempio di Sprout: una faccia sorridente crea una prima interazione positiva con gli utenti. La donna nell’immagine ? felice e gli utenti possono sentire e vogliono emulare quell’emozione.
Elementi di design quasi “reali” e profondit?
Mentre la realt? virtuale non ? ancora accessibile a tutti, le sue influenze sono gi? evidenti.
Pi? designer aggiungono pi? profondit? e elementi di design che hanno un aspetto pi? reale o tattico nei loro progetti. Questo include tutto, dalle illustrazioni (e persino alle illustrazioni animate) con un aspetto pi? tridimensionale alle forme in movimento o ai prodotti che gli utenti possono apparentemente toccare e toccare.
Man mano che pi? designer usano queste tecniche, diventeranno pi? della norma e molto pi? parti attese dell’esperienza utente. Inoltre inizieranno a sembrare pi? reali e meno “VR-ish”.
Animazione mirata
Il Web e i progetti di app sono ricchi di animazioni. Ma deve essere l? per una ragione.
L’animazione attira gli utenti verso alcune parti del design, aiuta a stimolare il coinvolgimento o l’interesse o racconta una storia.
Usa l’animazione nei progetti web per fornire una grande profondit? di comprensione agli utenti che interagiscono con il design. (Fai clic su entrambi gli esempi sopra per vedere questa animazione in azione … e pensa a come coinvolge i tuoi sensi).
Ritorna il “one page web design”
Non ? stato molto tempo fa che abbiamo proclamato che il rotolo era morto. (Abbiamo perso la barca su quello, ovviamente.)
Altri progettisti implementeranno design di pagine singole con interessanti funzionalit? di scorrimento e narrazione immersiva per mantenere gli utenti coinvolti.
Il design a pagina singola funziona in realt? meglio su dispositivi mobili e di dimensioni pi? ridotte perch? gli utenti possono ottenere tutto cercando di navigare nel menu. E gli utenti mobili – probabilmente il pi? alto numero di visitatori del tuo sito Web – sono abituati a scorrere. Non ignorare questo modello di utenti in crescita.
Pi? gradienti
I gradienti sono la tendenza del colore multiuso che funziona praticamente su qualsiasi tipo di design. E questo ? evidente da quanti progetti li stanno usando.
Le sfumature possono aggiungere una divertente esplosione di colore a quasi tutti i pattern di progettazione, ma sono pi? comunemente presenti in progetti che potrebbero essere un po ‘”poveri dell’arte”.
Gli sfondi sfumati possono essere un modo divertente per scomporre gli elementi di testo o evidenziare contenuti specifici, come come Train Body Brain (sopra in alto); per elementi di testo come Orion; o creare uno sfondo interessante per un inserimento di prodotti, come Mel.
Il pi? grande cambiamento nell’uso dei gradienti come tendenza di colore nel 2019 ? che le sfumature sono una tecnica in evidenza abbinata a scelte cromatiche principalmente brillanti, mentre nel 2018 le sfumature erano pi? di uno strumento di sovrapposizione di foto. Ora, questa tecnica popolare ha spazio per stare da sola
Tipografia vintage
Una delle tendenze di design pi? rinfrescanti del 2019 ? il passaggio a stili tipografici pi? vintage.
Altri tipi di caratteri serif, lastre arrotondate e elementi di testo che sembrano avere un aspetto pi? antico. Questi stili vintage sembrano avere linee di pensiero pi? audaci rispetto ad alcuni dei pi? sottili sans serif che sono stati popolari negli ultimi anni.
Anche alcuni marchi noti, come Mailchimp (sopra), sono passati a questo stile tipografico vintage.
Il pi? grande fattore che contribuisce a questa tendenza di design ? la migliore risoluzione dello schermo su tutti i dispositivi. Una volta si pensava che i sans serif fossero i pi? leggibili sugli schermi, ma grazie a un elevato livello di definizione e ad alta risoluzione, la comprensione non ? un problema.
Caratteri variabili
Pi? progettisti useranno caratteri variabili nel 2019 per rendere il web pi? leggibile su tutti i dispositivi.
Secondo Google: “Un carattere variabile ? una raccolta di stili principali, con un master” predefinito “centrale (in genere lo stile di carattere regolare) e pi?” assi “registrati che legano il master centrale agli altri master. Ad esempio, l’asse Peso potrebbe connettere un master stile Light allo stile predefinito e al master stile Grassetto. I singoli stili che possono essere posizionati lungo questo asse sono chiamati istanze. “
Mentre il concetto dietro i font variabili OpenType potrebbe essere ancora un po ‘intimidatorio per alcuni, stanno iniziando a diventare pi? mainstream. Sono fatti per un design reattivo e possono aiutare i progetti ad apparire pi? completi su schermi di diverse dimensioni.
I caratteri variabili offrono tutta la flessibilit? che hai sempre desiderato.
Visualizzazione dei dati
Ovunque guardi, qualcuno sembra avere un’infografica come parte del design.
Le visualizzazioni dei dati sono un modo pi? interessante e comprensibile per presentare informazioni complesse agli utenti. Questo formato visivo per tutto, dai numeri alle mappe alla comprensione di algoritmi complessi, ? amato dagli utenti. Pu? aiutare le persone a comprendere il contenuto e ad agire in diversi modi: come un’immagine fissa, in pannelli a scorrimento, come animazione o gioco interattivo.
Il modo migliore per farlo funzionare ? trasformare i tuoi dati in una storia. Crea un inizio, una parte centrale e una fine in modo che gli utenti seguano il percorso delle informazioni per completare la comprensione che si spera si traduca in un tempo pi? lungo sul sito e tassi di conversione pi? elevati.
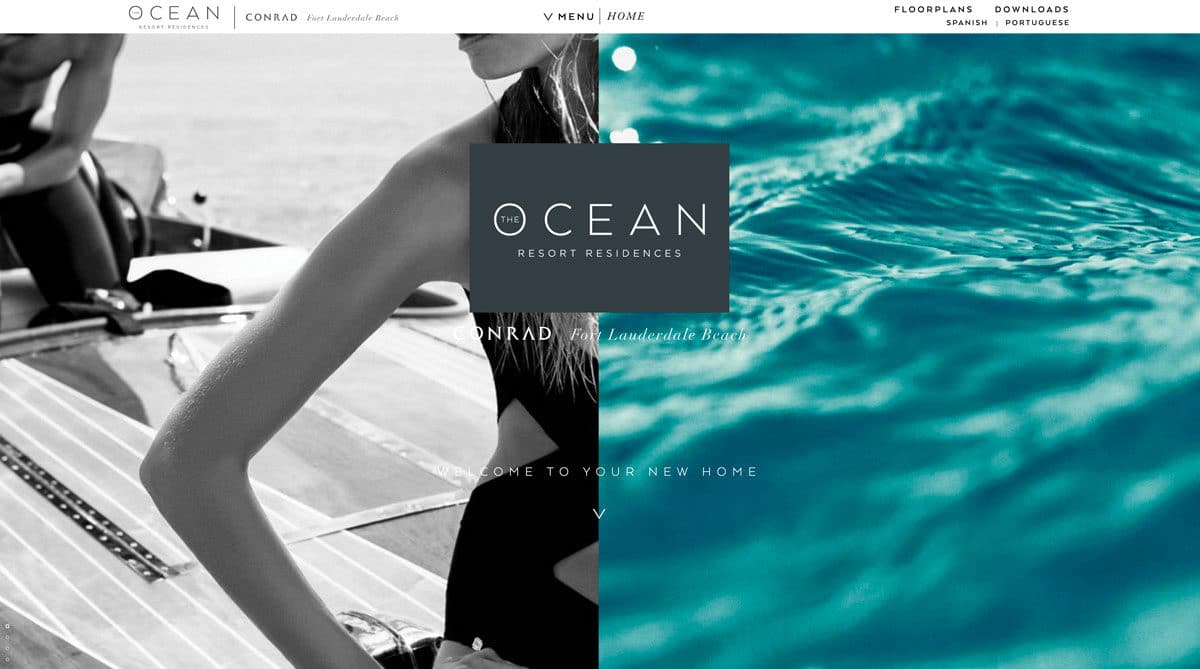
Il design a schermo diviso continua a crescere

Potresti essere attirato da un tema qui: i design dei siti web devono adattarsi agli utenti mobili. Ecco perch? i modelli a schermo diviso continuano a emergere.
L’estetica dello schermo diviso, in cui lo schermo del desktop ? suddiviso in due pannelli di contenuti che si bloccano in blocchi di contenuti verticali su dispositivi pi? piccoli, ? un modo accessibile per progettare contenuti che funzionano su tutti i dispositivi con una UX abbastanza semplice.
Mentre molti di questi progetti hanno iniziato a presentare schermi “affiancati” che sembravano simili, pi? progetti si stanno spostando verso divisioni asimmetriche per i contenuti. Questo pu? creare pi? gerarchia nella progettazione per gli utenti desktop, con l’elemento pi? grande che ha maggiore importanza. (Si presume per gli utenti mobili perch? l’elemento in alto ? percepito come pi? importante.)
Animazione mobile

Mentre i sviluppatori si sono allontanati dall’animazione sulle versioni mobili dei siti web, c’? un movimento per includere le animazioni.
Il video ? ancora un problema, in particolare per gli utenti di iPhone, che non riproducono bene i video sui siti Web, ma le animazioni a tempo stanno aumentando costantemente in popolarit?. Potresti anche iniziare a vedere pi? animazioni di scorrimento sui dispositivi mobili come un ritorno al mobile: il primo pensiero inizia a prendere piede.
Ricordando che la maggior parte delle visite al tuo sito web provengono da dispositivi mobili, perch? non dovresti prima progettare questi utenti?
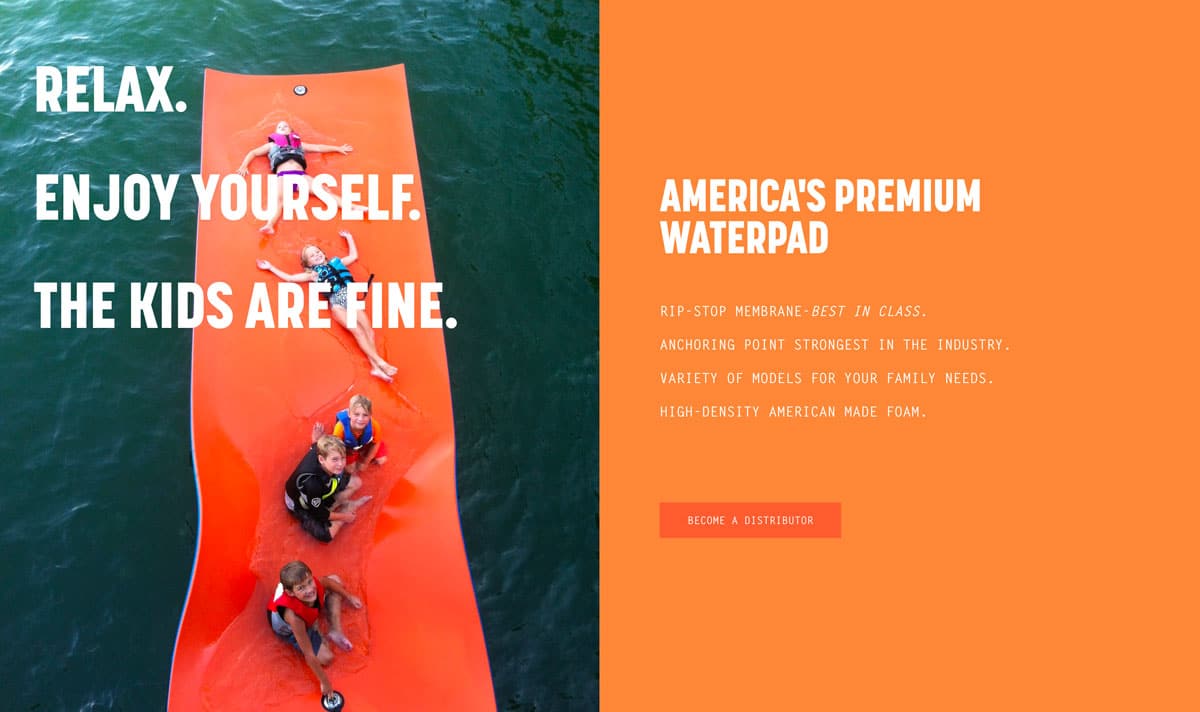
Pi? testo
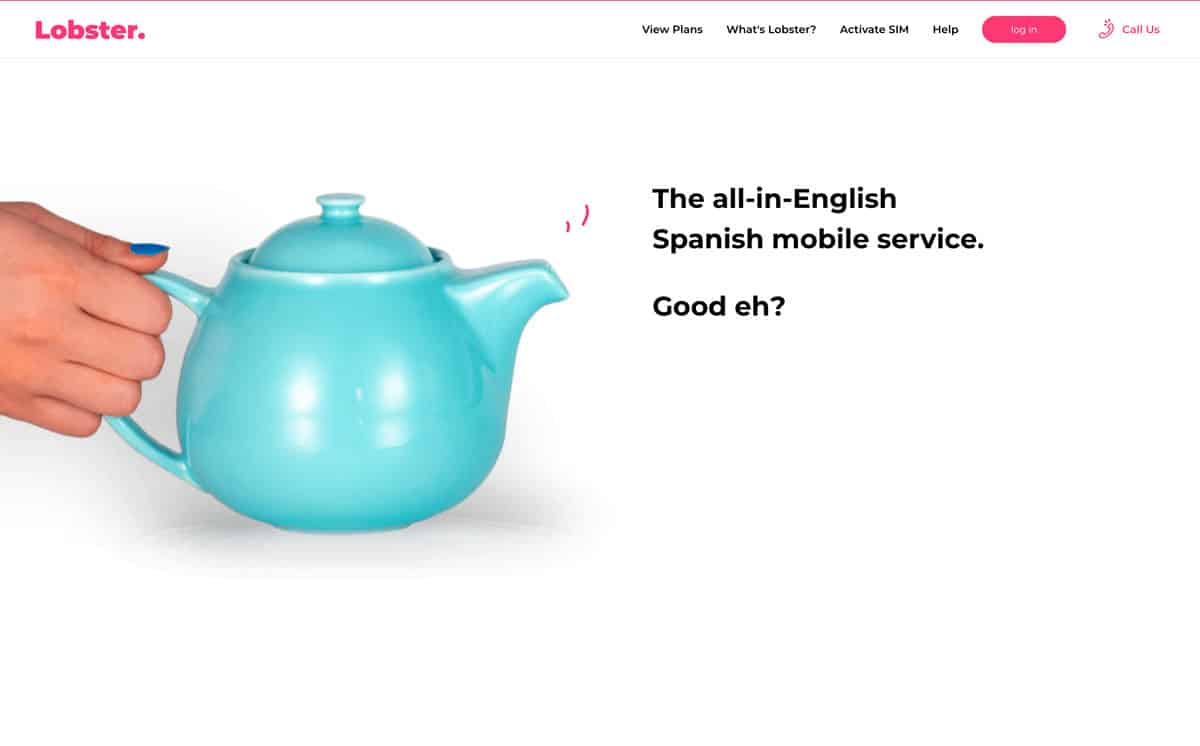
Sareste sorpresi se il 2019 fosse andato gi? come l’anno del testo?
Dai titoli impilati con un sacco di parole ai disegni con tutte e poche immagini, c’? un passaggio al testo come elemento in primo piano. Con la giusta tipografia, questa tendenza pu? sembrare sorprendente e fornire una grande quantit? di informazioni agli utenti rapidamente. Senza una buona tipografia, pu? cadere piatta ed essere disastrosa.
Il modo pi? semplice per iniziare con progetti pi? pesanti per il testo consiste nell’utilizzare un titolo con doppio o triplo stack nella home page. Ottieni pi? spazio per i messaggi. La regolazione qui ? che le dimensioni del testo sono spesso molto pi? piccole di alcuni dei font sovradimensionati che sono stati popolari. Tieni presente che pi? righe di testo di dimensioni ridotte possono effettivamente avere lo stesso peso di un numero inferiore di parole in un carattere pi? grande.
Il trucco per far funzionare pi? testo per i progetti di design ? che deve essere un testo prezioso. Gli utenti devono voler leggere le parole. Quindi, pianifica attentamente il progetto.